接下來讓我們點選『創造』進入開發介面吧
記得先允許使用flash喔
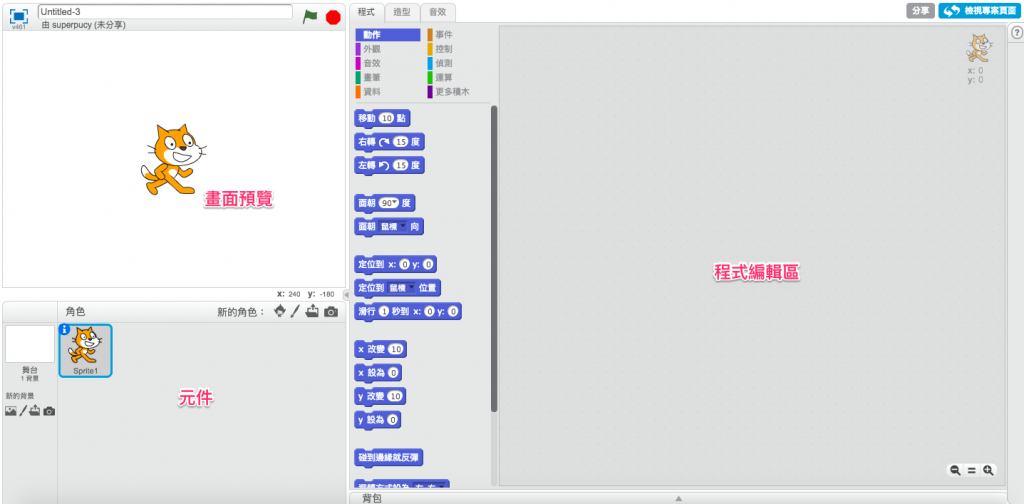
大致上可分為三個區塊:預覽區、元件區、程式區

程式預覽區可以直接執行程式,看看結果是否符合預期
元件區有一個舞台區域跟角色區域
舞台也就是這個專案的背景,Scartch有提供一些範本,也可以自己畫或是上傳圖片
角色區塊一樣有範本、自己畫跟上傳圖片的選擇
一開始會先給你一隻ScartchCat
基本上需要控制的元件就是角色(會動的,有互動的)
以我復刻任天堂馬戲團遊戲的專案來看
ScartchCat跟企鵝就是角色,因為我要控制ScartchCat的動作
系統要隨機出現企鵝,這也是要被控制的
角色的部分比較有趣的,是同一個角色可以換不同的造型
不需要因為動作不同重複上傳角色
程式區塊的部分則是用拖拉+組合的部分完成
像拼圖一樣,直接看形狀也大致可以判斷那不能放進去
詳細的程式區塊之後慢慢講解
明天我們就來實作經典程式Hello World吧
